vuex-persistedstate는 사용자 LocalStorage에 저장하여 만약 어떠한 데이터 변화를주고 새로고침을 하더라도 사용자 브라우저의 localstorage에 자동으로 저장해주는 라이브러리 중 하나이다.
사용방법
1. 설치
$ npm i vuex-persistedstate2. 코드작성
//store.index.js
import createPersistedState from 'vuex-persistedstate'
Vue.use(Vuex)
export default new Vuex.Store({
plugins: [
createPersistedState(),
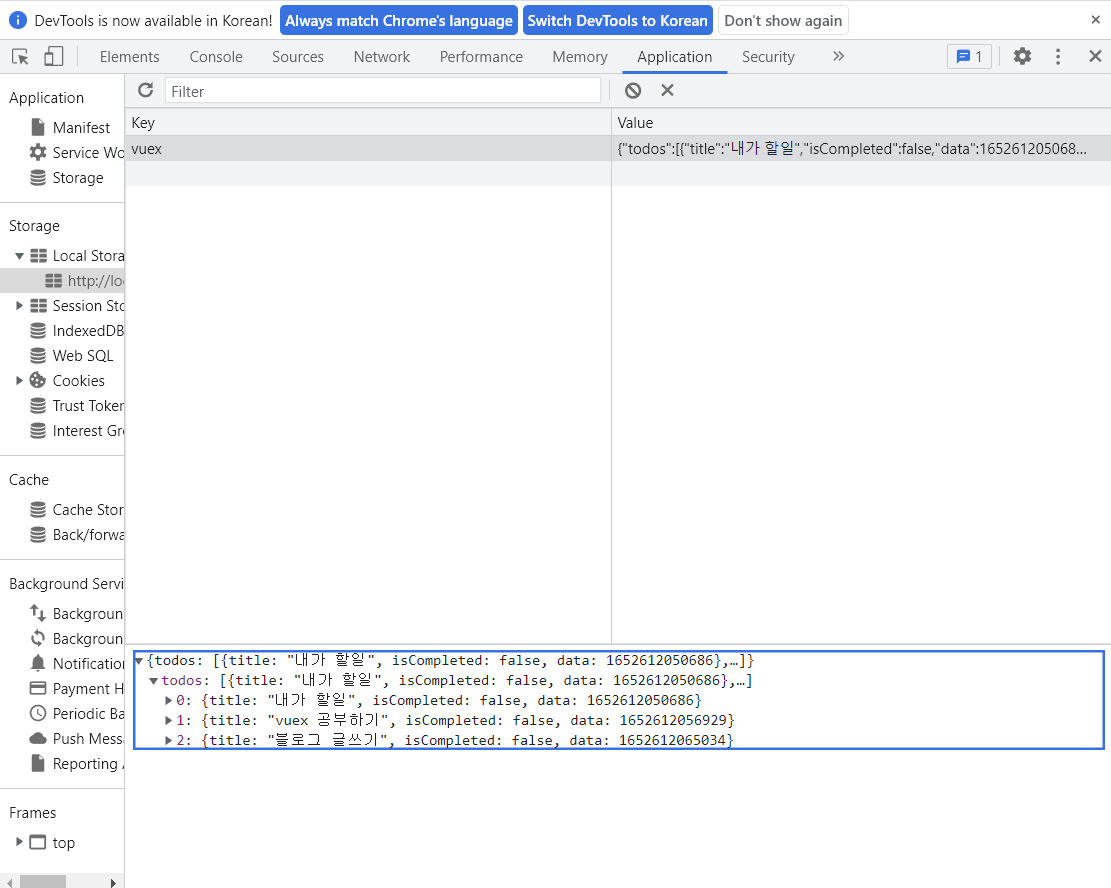
],3. 저장된 데이터 확인!(개발자도구-Application-Local Storage)

'Vue js' 카테고리의 다른 글
| Binding Helper (0) | 2022.05.15 |
|---|---|
| Vue Router 흐름구조 (0) | 2022.05.11 |
| emit 흐름구조 (0) | 2022.05.11 |
| props 흐름구조 (0) | 2022.05.11 |
| node를 이용한 Vue 프로젝트 구조 (0) | 2022.05.11 |
댓글